HTML5介绍和使用
简介
HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了 SVG 的内容。这些内容在网页中使用可以更加便捷地处理多媒体内容,而且 HTML5 中还结合了其他元素,对原有的功能进行调整和修改,进行标准化工作。HTML5 在 2012 年已形成了稳定的版本。2014 年 10 月 28 日,W3C 发布了 HTML5 的最终版。
新特性
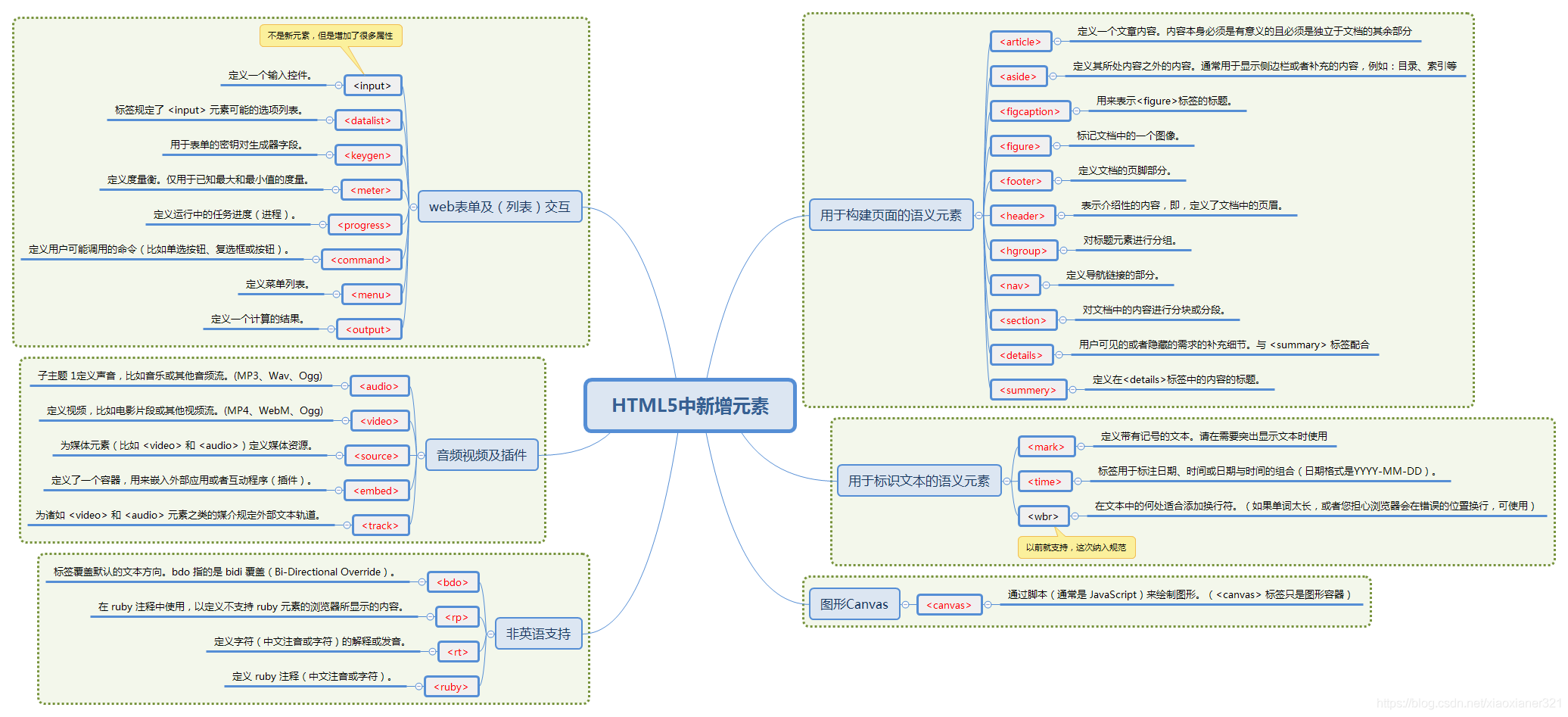
新的语义元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。无语义元素实例: <div> 和 <span> - 无需考虑内容。语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容。HTML5中新增了较多的语义元素来明确一个Web页面的不同部分。
1 | <header> (新增)表示增强型的标题,可以包含HTML标题和其他内容。其他内容可以是标志、作者署名、或一组指向后面内容的导航链接 |
新的表单控件
强大的图像支持
1 | <canvas> 和 <svg> |
强大的多媒体支持
1 | <video> 和 <audio> |
强大的新 API
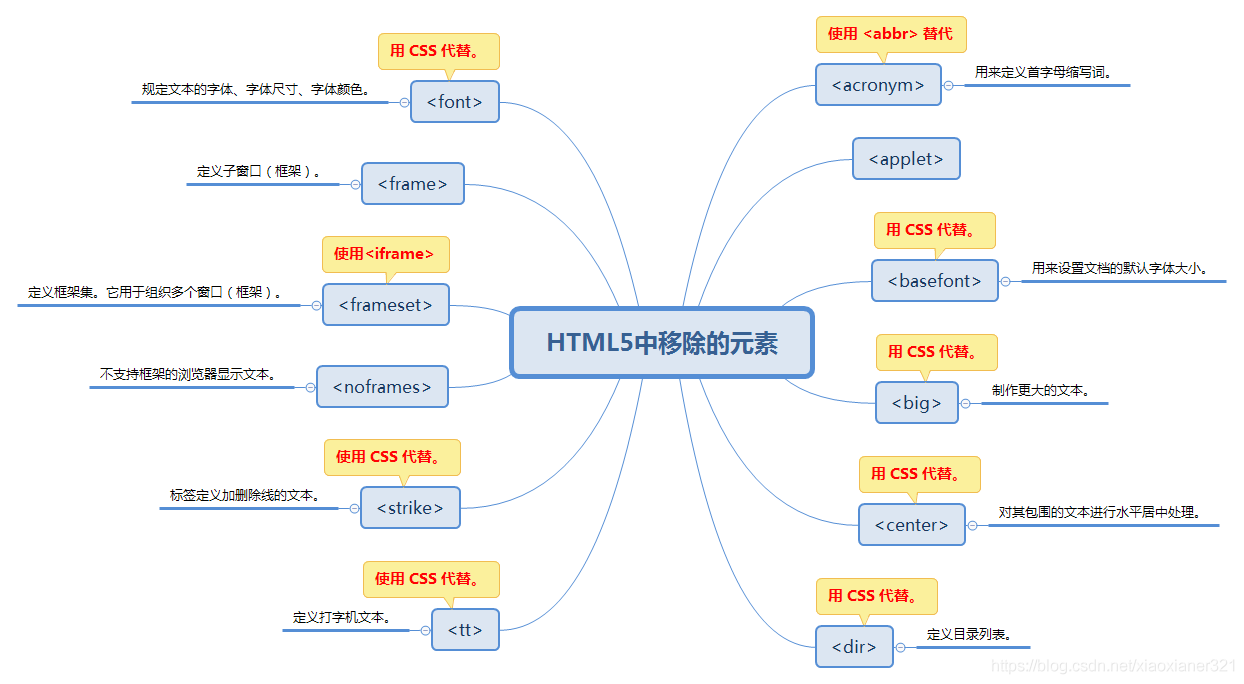
HTML5 - 被删元素
以下 HTML 4.01 元素已从 HTML5 中删除:
1 | <acronym> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 月山!
评论